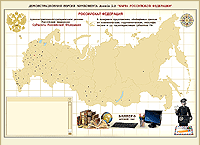
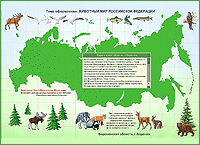
Компонент Joomla 2.5 "Карта Российской Федерации" выполнен в связке Flash(ActionScript3) - PHP - MySQL. Материал компонента выводит на страницу сайта схематическое изображение Российской Федерации с административно - территориальным делением принятым на момент написания данной статьи (январь 2013года). Изображение каждого субъекта федерации является интерактивной кнопкой, клик по которой выводит в информационном блоке (первоначально выводимом в левом нижнем углу), информацию по данному региону, заложенную разработчиком материала компонента. Посетитель сайта имеет возможность в процессе работы с материалом, изменять положение информационного блока на рабочей области swf-файла, перетаскивая его за заголовок, кроме того имеется возможность изменения размеров блока, а так же возможность свёртывания и развёртывания. Для изменение размеров блока в правой нижней его части имеется кнопка изменения масштаба, захватив которую кликом и изменяя положение курсора - можно изменять размеры самого блока. Для свёртывания и развёртывания блока в правой верхней его части имеется соответствующая кнопка. Автор материала имеет возможность применить своё дизайнерское решение для каждой отдельной страницы вывода карты. Для этого в административной панели имеется целый ряд параметров задания цветовых настроек. Кроме того предусматривается возможность вставки 7 отдельных баннеров и одного общего фона карты. Файлы баннеров и общего фона должны иметь расширение swf, jpg, png, gif. Для каждого баннера можно задать ссылку на какой-либо сайт или адрес электронной почты, причём в случае с swf-файлами необходимо учитывать то, что если задаётся ссылка в настройках материала то возможная ссылка созданная внутри загружаемого swf-файла работать не будет, т.к. в главном swf-файле компонента программно поверх него создаётся кнопка со ссылкой указываемой в настройках. При создании материала размеры swf-файла могут задаваться как абсолютными (пкс), так и относительными (%). Изначально данный проект разрабатывался автором под "резиновый" шаблон Joomla 2.5. Более подробнуя информацию по установке и работе с компонентом можно получить из соответствующей инструкции. В скачиваемом архиве компонента выложены файлы - исходники fla и as. Ниже приведены ссылки на материалы демонстрационной версии компонента. Информационное наполнение всех материалов одинаковое. Демонстрационная версия показывает только варианты дизайнерского решения, каждый баннер является ссылкой для отдельного материала. ДЕМОНСТРАЦИОННАЯ ВЕРСИЯ КОМПОНЕНТА  Материал "Дизайн по умолчанию". Данное цветовое решение выводится по умолчанию при создании материала. В настройках материала ширина и высота указаны в абсолютных единицах - пикселях(940 и 600). В соответствующих полях высота и ширина указывается только цифрами, без "пкс". В данном материале изображение почтальона в правом нижнем углу (баннер 7) является ссылкой на e-mail автора компонента, а изображение-визитка под информационным блоком (баннер 5) - ссылка на сайт автора. Материал "Дизайн по умолчанию". Данное цветовое решение выводится по умолчанию при создании материала. В настройках материала ширина и высота указаны в абсолютных единицах - пикселях(940 и 600). В соответствующих полях высота и ширина указывается только цифрами, без "пкс". В данном материале изображение почтальона в правом нижнем углу (баннер 7) является ссылкой на e-mail автора компонента, а изображение-визитка под информационным блоком (баннер 5) - ссылка на сайт автора. При оформлении материала использовано 7 растровых баннеров и растровый общий фон. При использовании растровых баннеров необходимо учитывать следующее, если задавать размеры выводимого компонента отличные от размеров по умолчанию, например все размеры в % или ширину не равную 900 и высоту не равную 600, то изображение баннеров "поплывёт". Если указать высоту равной 600 - баннеры не "поплывут". Изображение над картой - заголовок и текст в нижней части, под изображением карты созданы в соответствующих текстовых редакторах панели настроек материала. Подробнее в инструкции.  Материал "Дизайн: Животный мир Российской Федерации". При создании данного материала использованы цветовые настройки отличные от настроек по умолчанию. Кроме того в материале используется 7 баннеров формата swf. В качестве основы данных баннеров использованы векторные рисунки формата ai (Adobe Illustrator) импортированные в файлы fla (Adobe Flash). Данный способ позволяет использовать внешние файлы без опасения того что изображение "поплывёт" если задать ему размеры отличные от реальных. При создании данного материала ширина указана как 90%, высота 98%. Значение ширины - 90% означает то что по ширине основной swf-файл компонента будет занимать 90% свободной ширины контента страницы, если второй параметр указан в % - высота swf расчитывается в процентах от полученной ширины в пропорции 6/9, т.к. изначальные проектные размеры файла 900*600 пкс. В качестве общего фона используется растровый рисунок - градиентный переход от светло-зелёного в нижней части до голубого в верхней. Эффект градиентного перехода сглаживает шероховатости отображения растрового файла. Материал "Дизайн: Животный мир Российской Федерации". При создании данного материала использованы цветовые настройки отличные от настроек по умолчанию. Кроме того в материале используется 7 баннеров формата swf. В качестве основы данных баннеров использованы векторные рисунки формата ai (Adobe Illustrator) импортированные в файлы fla (Adobe Flash). Данный способ позволяет использовать внешние файлы без опасения того что изображение "поплывёт" если задать ему размеры отличные от реальных. При создании данного материала ширина указана как 90%, высота 98%. Значение ширины - 90% означает то что по ширине основной swf-файл компонента будет занимать 90% свободной ширины контента страницы, если второй параметр указан в % - высота swf расчитывается в процентах от полученной ширины в пропорции 6/9, т.к. изначальные проектные размеры файла 900*600 пкс. В качестве общего фона используется растровый рисунок - градиентный переход от светло-зелёного в нижней части до голубого в верхней. Эффект градиентного перехода сглаживает шероховатости отображения растрового файла. Материал "Дизайн: Школьный". При создании данного материала использованы цветовые настройки отличные от настроек по умолчанию. Основным фоном карты является внешний swf-файл стилизованный под лист ученической тетради в клетку. Основой этого swf-файла служит импортированный векторный рисунок формата ai. Для более полного отображения дизайнерского решения в данном материале использовано 7 баннеров созданных аналогично основному фону (формат ai импортирован в fla). Ширина карты указана как 90%, высота - 98%. Изображение над swf-файлом, а так же ниже его не создавалось. Материал "Дизайн: Школьный". При создании данного материала использованы цветовые настройки отличные от настроек по умолчанию. Основным фоном карты является внешний swf-файл стилизованный под лист ученической тетради в клетку. Основой этого swf-файла служит импортированный векторный рисунок формата ai. Для более полного отображения дизайнерского решения в данном материале использовано 7 баннеров созданных аналогично основному фону (формат ai импортирован в fla). Ширина карты указана как 90%, высота - 98%. Изображение над swf-файлом, а так же ниже его не создавалось. |
|
|